Natalie - A Responsive WordPress Blog and Shop Theme
Natalie - Feminine WordPress and Shop Theme - WordPress Blog Theme - WooCommerce Compatible - WordPress Template for Bloggers. Purchasing this theme you take advantage of FREE SUPPORT & INSTALLATION. Message us your blog name after placing your order, we will edit the header image for you for FREE.
LIVE DEMO: https://natalie.az-theme.netCUSTOMER SUPPORT!
Need help with the theme?
Contact us at our support forum: https://az-theme.net/submit-ticket/
Installation and Setup
Thank you for choosing Natalie for your new project! We have created a short video to show you how to install the theme and (optionally) import its demo content:
Note: If the video is blurry, click the cogwheel icon and select a higher resolution.
Updating Theme

Child Theme
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Why use a Child Theme?
There are a few reasons why you would want to use a child theme:
- If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
- Using a child theme can speed up development time.
- Using a child theme is a great way to learn about WordPress theme development.
Child Theme Install
- Log in to the WordPress Administration Panels.
- Navigate to the Appearance > Themes menu.
- Click the Add New button on the top of the screen.
- On the next page, click the Upload Theme button on the top of the screen.
- Click the Choose File button to open up a dialog to browse your computer and navigate to Child Theme folder. Select the file natalie-child.zip and click Install Now.
- Please wait a few seconds, WordPress will upload and extract the theme archive for you. All you need to do next is to press the Activate link under the message for successful theme installation.
- That's it! Now you can add custom CSS code and PHP functions.
How to use the child theme
- After install the child theme navigate to Wordpress admin panel.
- Navigate to the Appearance > Editor menu.
- In the section titled Templates, you will see a list of files that you can edit:
- functions.php - This lets you add additional functions, classes and hooks to WordPress theme without needing to alter the code within the functions file of the parent theme.
- style.css - This lets you add or change the theme styles (colors, sizes, fonts, backgrounds etc.) without needing to change the code within the style.css file of the parent theme.
- Select the file you want to change and add your PHP/CSS code in the editor on the left side.
- Click the Update File button when you're finished editing a file.

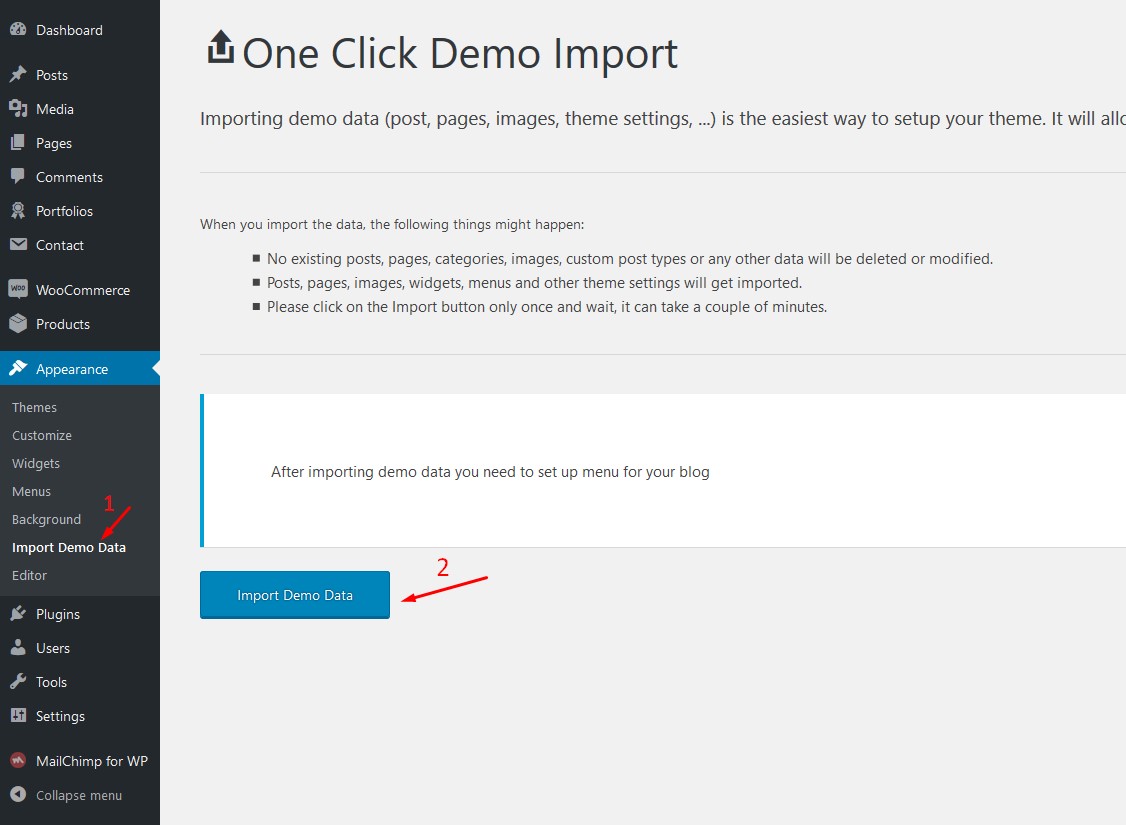
Install Demo Content
Well, it's really simple.
If you're using the theme to build a new website which doesn't have content yet, I strongly recommend you to use the demo content files.

Widgets Areas
Customize Widgets Areas:
Go to Dashboard » Appearance » Widgets

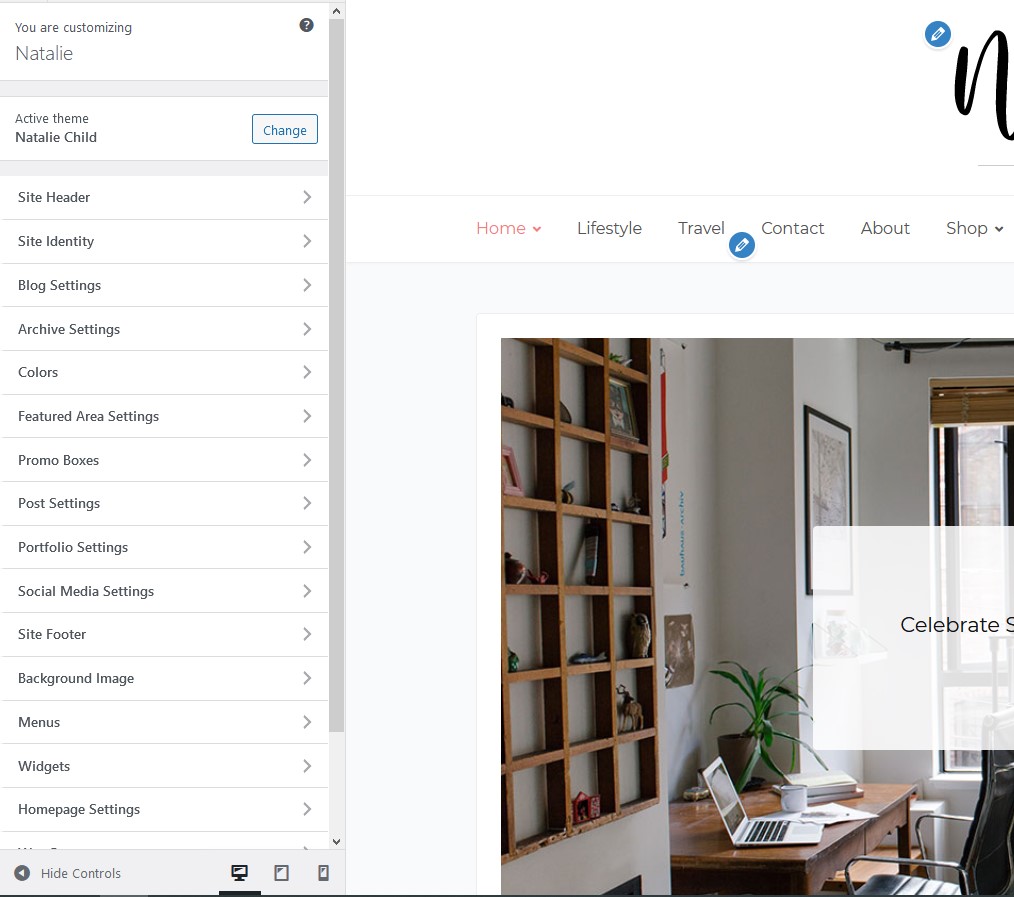
Customizer Settings
The Natalie theme supports the WordPress Customizer. The Customizer is a framework for live-previewing any change to WordPress. It provides a simple and consistent interface for users to customize various aspects of their theme and their site, from colors and layouts to widgets, menus, and more. Themes and plugins alike can add custom options to the Customizer. The Customizer is the canonical way to add options to your theme. To access the Wordpress Customizer, log in to the WordPress Administration Panels and navigate to Appearance > Customize.

Source and Credits
Along the project, I've been using the following assets, even if they were images, icons or other files, as listed.
Thank you!
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.